How to Make Dynamic Mac Wallpapers
How to Make Dynamic Mac Wallpapers
Jul 5, 2024



I discovered dynamic wallpapers during the pandemic.
Being cooped up inside, I found these incremental solar shifting wallpapers that matched my timing so charming.
Not to mention - incredibly useful! They gave me a sense of time without looking at time.
I decided to learn how to create these dynamic wallpapers for the mac - as a treat for buildspace s5 participants.
I'll detail the easy way, using dynaper and chatgpt, or the more advanced route with Figma.
The Super Easy Way (not as dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
Type into chatgpt: "Hey there! I need your help creating a dynamic wallpaper that changes with the time of day. Could you take this image and create 3 variations for me: morning, afternoon and evening."
Download Dynaper
Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your created images and set the schedule
Example Schedule:
6:00 AM - 12:00 PM: Display the morning version.
12:00 PM - 6:00 PM: Display the afternoon version.
6:00 PM - 12:00 AM: Display the evening version.
12:00 AM - 6:00 AM: Optionally, you could reuse the evening version or create a dedicated night version (darker with maybe a slight blue tint).
Export HEIC and voila update in your settings!
The More Effort Way (and more dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
Creating more versions of this image will produce a more dynamic version. In figma, I create frames starting from 6am until noon, then 5pm until midnight, and one additional 3am. I figured during the brightest parts of the day will be pretty much the same, and past midnight I'm pretty much asleep. Here's all the frames from my buildspace example:

To get started, I place my image into the frame time slot that makes sense for that image. Then I duplicate and work backwards and forwards changing the exposure incrementally. I will occasionally change the highlights if I want the sky to have less contrast. In the example below, I wanted the moon to be more covered:

A final touch for more realism - I duplicated the layer and masked the out the windows, so I keep the lights bright as the scene became darker and darker.

Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your images into dynaper and select the corresponding time to match your images.
Export HEIC and voila update in your settings!
Thanks for reading through this! I'd love to integrate AI-generated images into this workflow and change the light (ie the position) of the sun and shadows to create a more realistic dynamic wallpaper.
If you like this type of content, please consider buying me a coffee to encourage me to keep sharing. I would super appreciate it!
I discovered dynamic wallpapers during the pandemic.
Being cooped up inside, I found these incremental solar shifting wallpapers that matched my timing so charming.
Not to mention - incredibly useful! They gave me a sense of time without looking at time.
I decided to learn how to create these dynamic wallpapers for the mac - as a treat for buildspace s5 participants.
I'll detail the easy way, using dynaper and chatgpt, or the more advanced route with Figma.
The Super Easy Way (not as dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
Type into chatgpt: "Hey there! I need your help creating a dynamic wallpaper that changes with the time of day. Could you take this image and create 3 variations for me: morning, afternoon and evening."
Download Dynaper
Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your created images and set the schedule
Example Schedule:
6:00 AM - 12:00 PM: Display the morning version.
12:00 PM - 6:00 PM: Display the afternoon version.
6:00 PM - 12:00 AM: Display the evening version.
12:00 AM - 6:00 AM: Optionally, you could reuse the evening version or create a dedicated night version (darker with maybe a slight blue tint).
Export HEIC and voila update in your settings!
The More Effort Way (and more dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
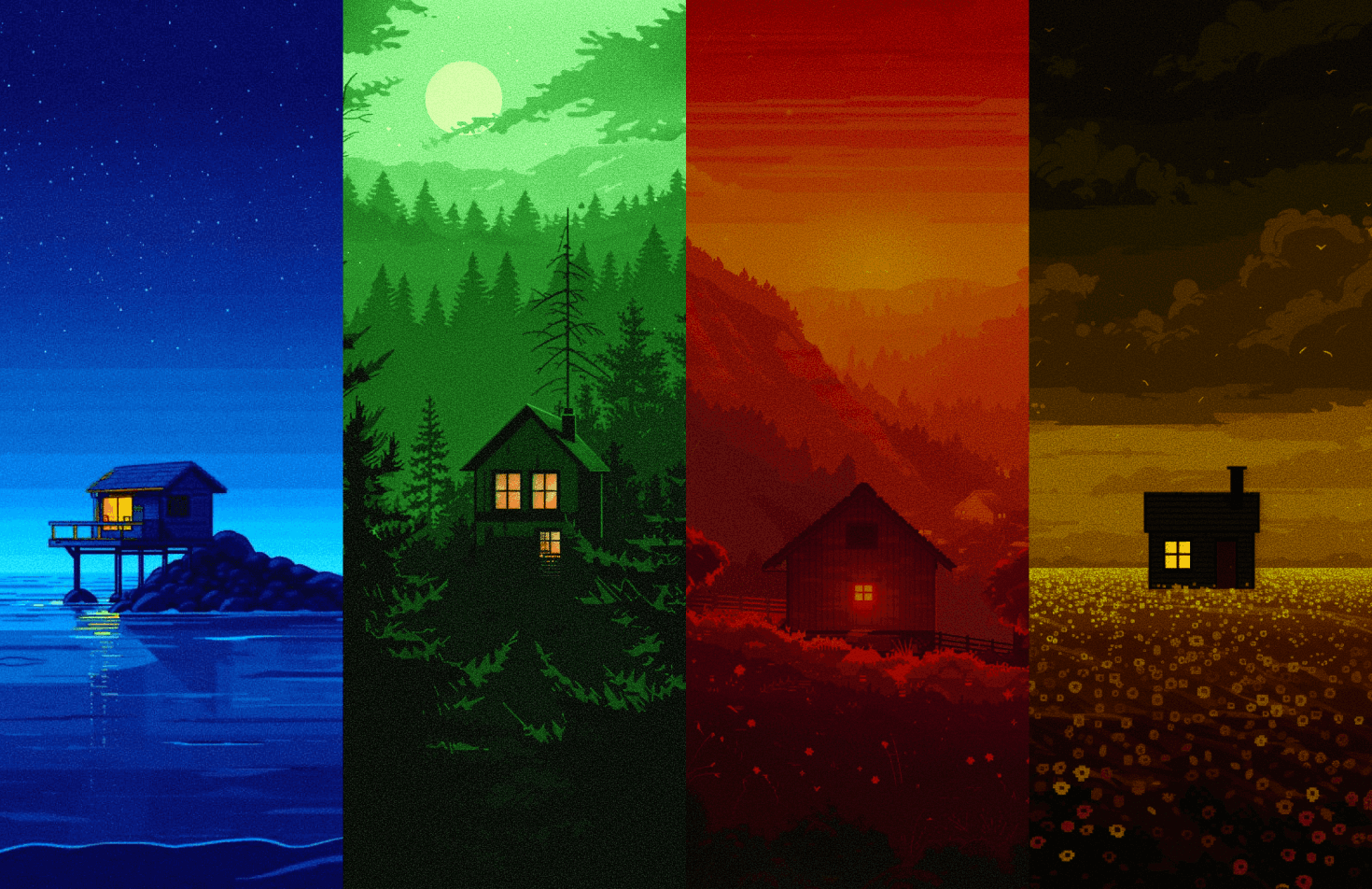
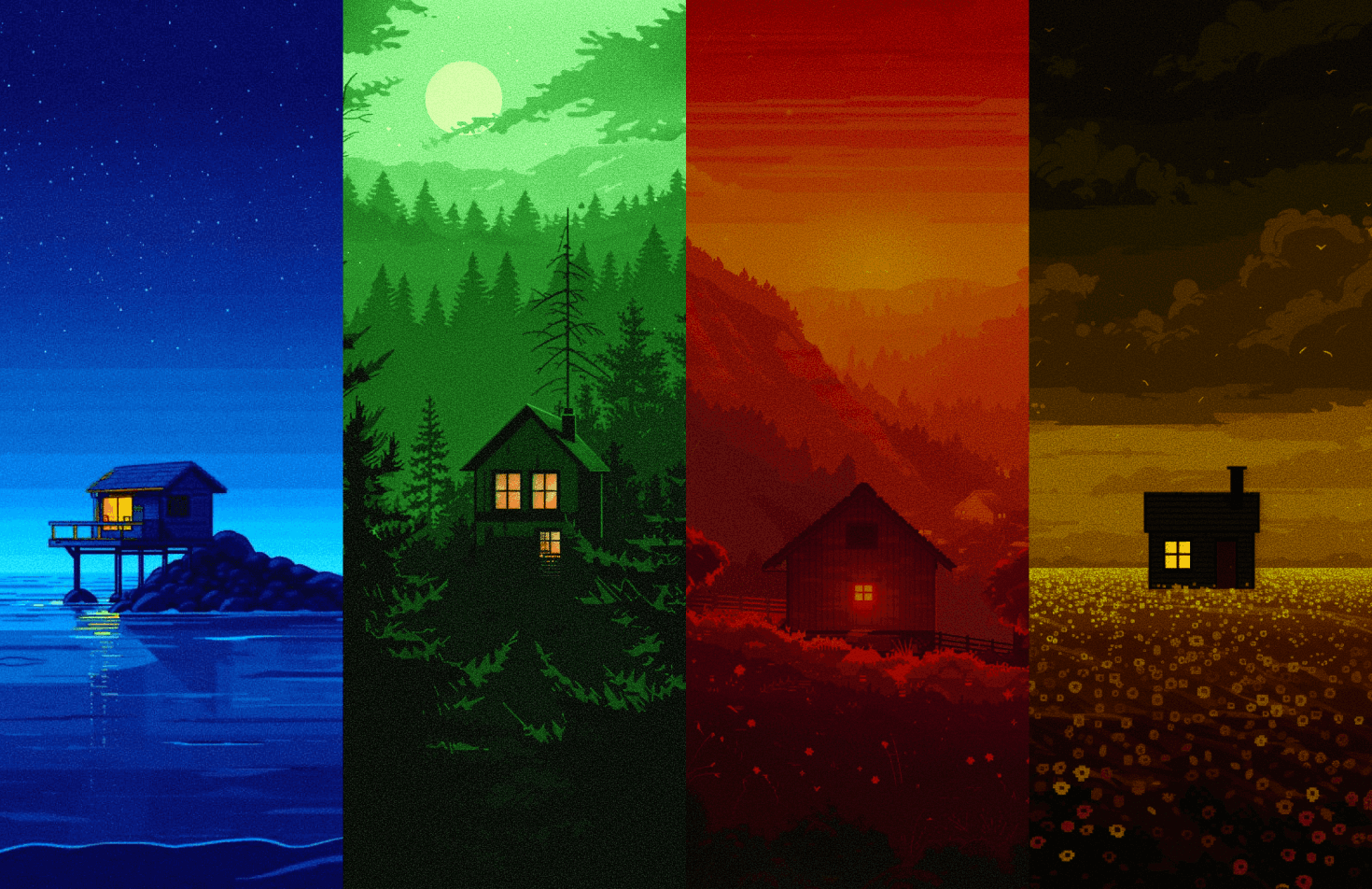
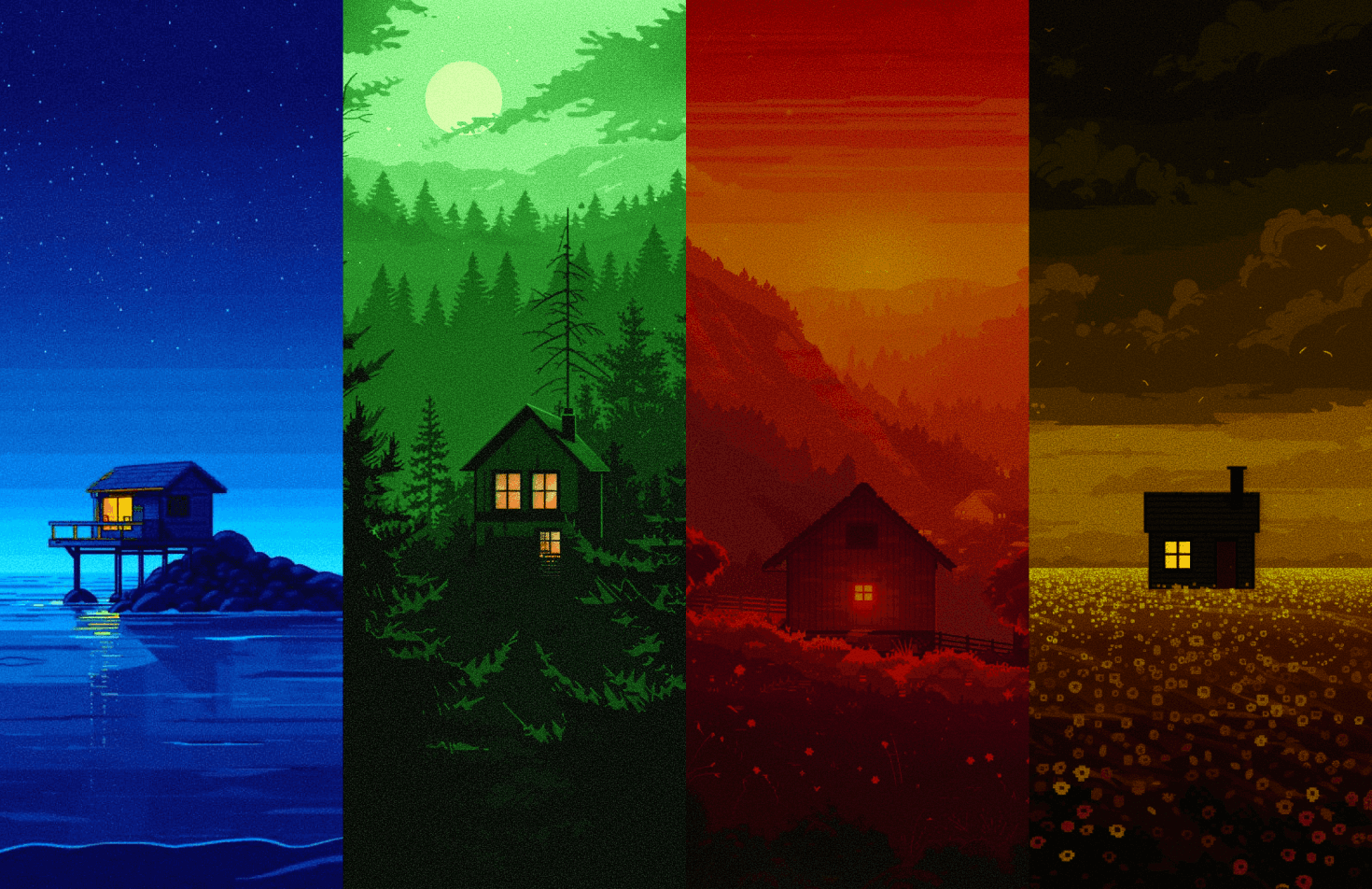
Creating more versions of this image will produce a more dynamic version. In figma, I create frames starting from 6am until noon, then 5pm until midnight, and one additional 3am. I figured during the brightest parts of the day will be pretty much the same, and past midnight I'm pretty much asleep. Here's all the frames from my buildspace example:

To get started, I place my image into the frame time slot that makes sense for that image. Then I duplicate and work backwards and forwards changing the exposure incrementally. I will occasionally change the highlights if I want the sky to have less contrast. In the example below, I wanted the moon to be more covered:

A final touch for more realism - I duplicated the layer and masked the out the windows, so I keep the lights bright as the scene became darker and darker.

Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your images into dynaper and select the corresponding time to match your images.
Export HEIC and voila update in your settings!
Thanks for reading through this! I'd love to integrate AI-generated images into this workflow and change the light (ie the position) of the sun and shadows to create a more realistic dynamic wallpaper.
If you like this type of content, please consider buying me a coffee to encourage me to keep sharing. I would super appreciate it!
I discovered dynamic wallpapers during the pandemic.
Being cooped up inside, I found these incremental solar shifting wallpapers that matched my timing so charming.
Not to mention - incredibly useful! They gave me a sense of time without looking at time.
I decided to learn how to create these dynamic wallpapers for the mac - as a treat for buildspace s5 participants.
I'll detail the easy way, using dynaper and chatgpt, or the more advanced route with Figma.
The Super Easy Way (not as dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
Type into chatgpt: "Hey there! I need your help creating a dynamic wallpaper that changes with the time of day. Could you take this image and create 3 variations for me: morning, afternoon and evening."
Download Dynaper
Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your created images and set the schedule
Example Schedule:
6:00 AM - 12:00 PM: Display the morning version.
12:00 PM - 6:00 PM: Display the afternoon version.
6:00 PM - 12:00 AM: Display the evening version.
12:00 AM - 6:00 AM: Optionally, you could reuse the evening version or create a dedicated night version (darker with maybe a slight blue tint).
Export HEIC and voila update in your settings!
The More Effort Way (and more dynamic)
Find an image that you want to transform into a dynamic wallpaper. Ideally it's high-res and 16:9 ratio.
Creating more versions of this image will produce a more dynamic version. In figma, I create frames starting from 6am until noon, then 5pm until midnight, and one additional 3am. I figured during the brightest parts of the day will be pretty much the same, and past midnight I'm pretty much asleep. Here's all the frames from my buildspace example:

To get started, I place my image into the frame time slot that makes sense for that image. Then I duplicate and work backwards and forwards changing the exposure incrementally. I will occasionally change the highlights if I want the sky to have less contrast. In the example below, I wanted the moon to be more covered:

A final touch for more realism - I duplicated the layer and masked the out the windows, so I keep the lights bright as the scene became darker and darker.

Cmd N or File > New Time/Solar Shifting Wallpaper.
Upload your images into dynaper and select the corresponding time to match your images.
Export HEIC and voila update in your settings!
Thanks for reading through this! I'd love to integrate AI-generated images into this workflow and change the light (ie the position) of the sun and shadows to create a more realistic dynamic wallpaper.
If you like this type of content, please consider buying me a coffee to encourage me to keep sharing. I would super appreciate it!

